Ambient Findability 讀後感想之二:搜尋引擎最佳化
在本書(Ambient Findability)中一直強調的一個重點:
可尋性比能用度重要,不管是在文字上或是在web上,尋找不到的事物,根本無從用起
— 摘錄自:Ambient Findability —

一般來說,在一個設計網站時,我們通常使用一種由上而下的審視觀點:使用者能夠從首頁發現他們需要的東西嗎?這是一個很重要的問題,但忽略了一件事實:大部分的使用者都不是從首頁開始瀏覽的。
看完這一段小弟確實有深刻的體會,平常不論是要買東西或上網尋求問題的解答,上網搜尋特定關鍵字時,總是瞬間跑出”一大堆”的資訊(傻眼)。沒錯,這對於搜尋解答者來說是件好消息,但是對於資訊提供者(可能是商家或部落客…等)來說,卻是一件值得審視的現象。資訊發生大霹靂,在這個日益難以接觸到消費者的世界,不是應該要讓消費者更主動接觸供應商嗎?
另外,本書也指出大多數的商務網站都有重大的問題:差勁的資訊架構(Information Architecture);對web標準的相容性弱;沒有詮釋資料(Metadata);內容被埋進搜尋引擎找不到的資料庫中。
因此,只要投資在可尋性,企業的銷售到支援層面,都可以獲得極佳之報酬。接下來,小弟將本書中提及的幾點Search Engine Optimization指南整理進來。
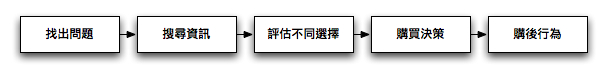
首先,在設計網站時,設計團隊必須注意一般使用者的行為模式(如下圖所示):

搜尋引擎是吸引客戶注意的第一步,但是可尋性的功能不僅止於此,可尋性可以在每個步驟都派上用場,從找出問題,到購買決策,到購後行為。可尋性並不適合擺在任何方塊中,反而比較像是連接這些方塊的箭頭。
其次,整理幾個在設計網站時的技巧:
- 研究目標用戶最常在尋引擎中鍵入的關鍵字與片語。要取得這些資訊,可以利用許多用來監控網站的軟體工具,例如:Google Analytics…等等。這些工具可以幫助您取得使用者是如何到達您的網站的資訊,也能幫助您分析瀏覽您的網站的使用者通常會對什麼資訊感興趣。
- 在可見內容、導覽連結、頁面標頭與標語、詮釋資料標籤和圖形的替代文字中,使用這些關鍵字與片語。
- 使用下拉式選單、影像地圖、動態URL、JavaScript、DHTML、Flash或某些設計方式時,要特別小心處理(不然就乾脆不要使用);因為,這些技術可能無法讓搜尋引擎的蜘蛛程式抓出頁面內容。
- 從首頁、網站地圖和導覽系統中建立動態連結,直接連到重要的頁面,以提高這些頁面的排名。
- 在RSS Feed內使用大量的連結,連接到後端的頁面,以鼓勵訂閱或參觀這些頁面,也可以拉抬搜尋排名。
- 盡量不要讓HTML馬和檔案體積暴增,要遵照網站標準,以確保無障礙地存取,並改進關鍵字之間的密度。
建立一個偉大的產品,然後讓別人去擔心如何找上我們的產品,這樣的做法是不行的。除了外型和功能,在產品的良好設計與工程規劃中,可尋性是一個必要的元素。因為,若找不到,則無法被使用。