
在 Reflection.js 發現一個很眩的網頁特效的 hack:
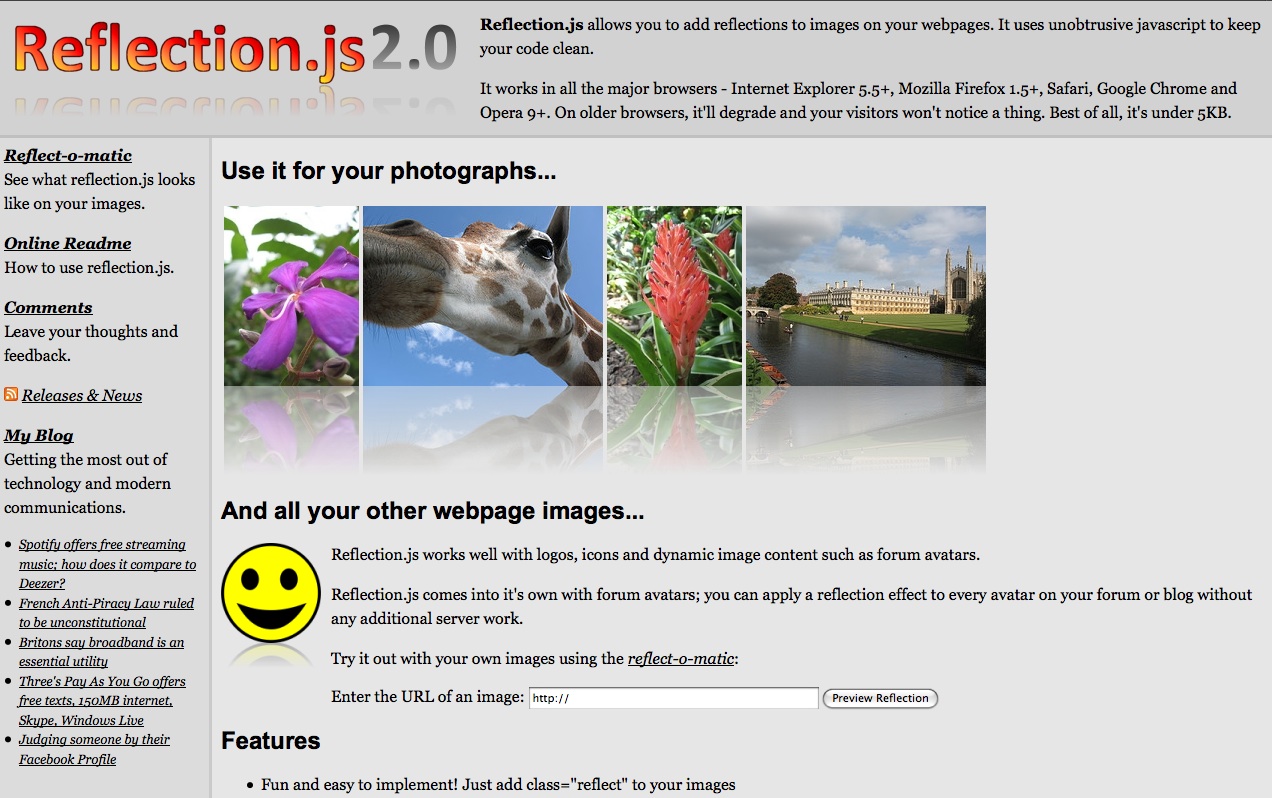
Reflection.js 1.6 allows you to add reflections to images on your webpages. It uses unobtrusive javascript to keep your code clean.
— 引用自:eflection.js —
基本上 Reflection.js 能讓您的網站上的圖片產生鏡面投影的效果,使用方法很簡單,只要去 Reflection.js 的網站上下載 reflection.js 1.6,然後將 reflection.js 加到您的網頁中;之後,To add a reflection just add a class=”reflect” to the image,很簡單吧!^^
另外啊!以下列出 reflection.js 具有的幾個特色:
- Coloured Backgrounds
- Varying Heights
- Varying Opacities
- Floated Image with Border
- Scripted Reflection
(懶得打字了~ 趕快來看範例吧!)
小弟放幾個 Scripted Reflection 的範例(全都是直接使用官方範例)。因為,這可以同時讓您體驗 reflection.js 的多種特色:
- The reflection should become brighter when the mouse is placed over the image.
- Click the image to add a reflection. And click this link to Remove Reflection
- Using Reflection.add(), you can vary the amount of reflection. Vary the reflection opacity (10% opacity)
後記:小弟最近在學 Ajax 和 Javascript,挖~ 接觸到這些技術之後才發現,原來網路也可以這麼酷。在這裡推薦一個不錯的網站: MiniAjax.com / A showroom of nice looking simple downloadable DHTML and AJAX scripts ,這個網站提供很多很眩的 Ajax hack,想要學 Ajax 同好們可以來這裡瞧瞧喔!^^ 也歡迎各位大大在這裡分享類似的資訊喔! enjoy web 2.0!!! ^^
『附註』因網頁改版,已經不再使用這個Javascript了!所以,若要看實例,請按連結去 Reflection.js 的官方網站看

图片倒影用windows live writer也可以呀!
Luo Bill你好
感謝來訪。
雖然我沒有使用過windows live writer,但是我相信現在的確會有許多工具可以幫助使用者輕易的做出這些網頁特效。^^